アンカー広告が上にあるのが原因!アドセンスを外さずにCLSに関する問題が0になるCLS対策
CLSが登場してからCLSが0にならず困っていました。広告収入的にアドセンスを外せないというのも大きな理由でした。
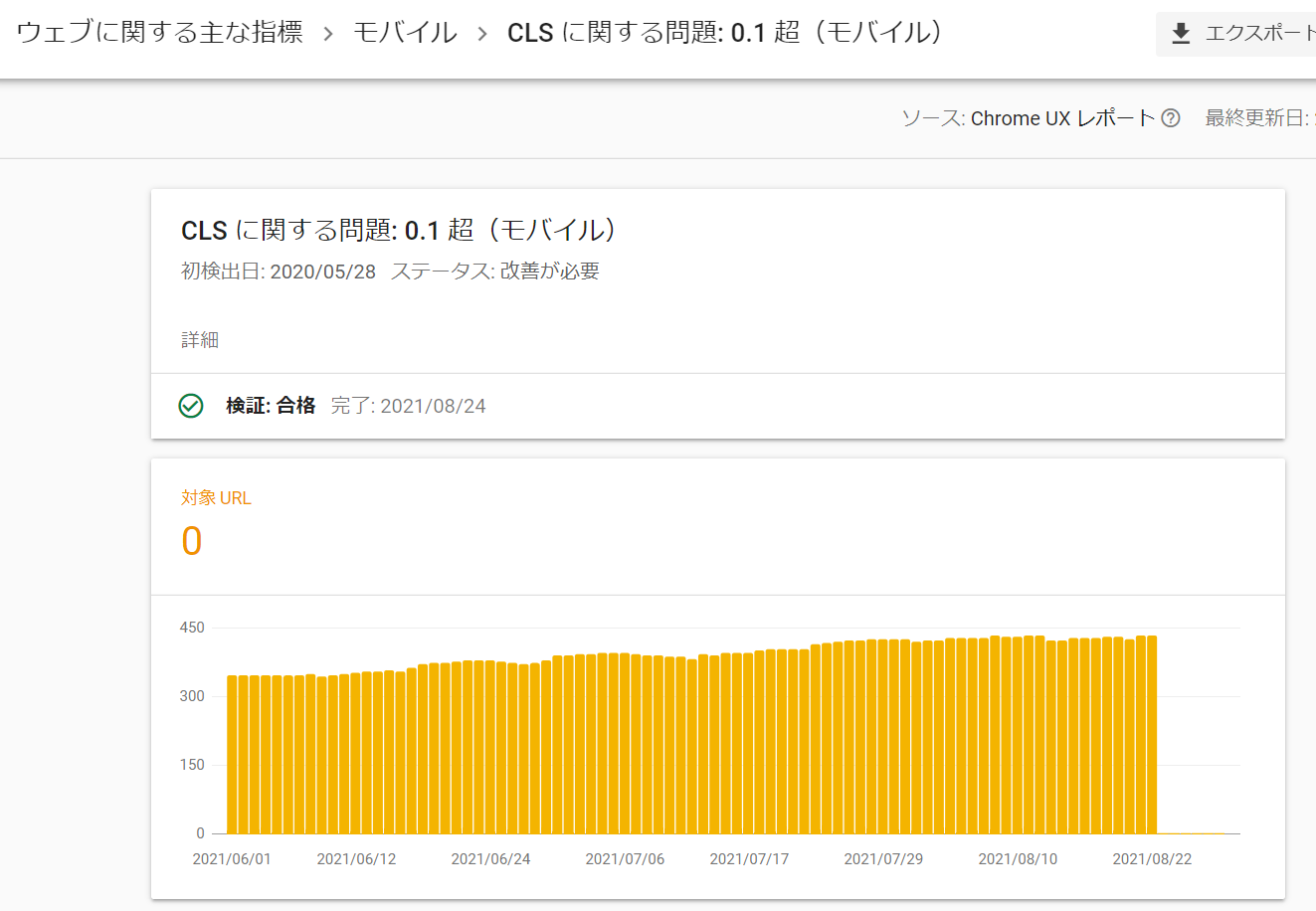
しかし、最近になってようやくアドセンスを外さずにCLSに関する問題を0にすることができました。アドセンスを外さずにCLSに関する問題が0になるCLS対策をお伝えします。
アンカー広告を上から下に表示させたら解決

最終的にアンカー広告を下に表示させたらCLS問題が解決しました。ChromeでWeb Vitalsを導入してみて、ページ操作をしていてあることに気づいたからです。
それは、下にスクロールしているときは緑のまま問題はないのですが、上にスクロールすると赤色になるのです。だから、Page Speed Insightsで調べてもCLSの原因がわからなかったのです。
なので、自動広告のページ上部のアンカー広告の設定を変えました。コードを追加するだけなので、比較的簡単にできる対策かなと思います。
こんなことで解決するんかいと思いましたw下にできなければ、アンカー広告を無効にしちゃいましょう。そんなに収益性も高くはないし。
ページ上部のアンカー広告を無効にする(Google Adsence ヘルプ)
とはいえ、アンカー広告以外の対策もしていたので共有します。
自動広告をやめて定位置に広告枠を表示させてheightも書いた
記事本文中にも気軽に広告を表示させたかったので、自動広告を利用していました。ただ、こいつも原因だなと思っていたので、記事下、フッター上とか定位置に表示させるように変更しました。
自動広告の広告単価は安いですが、クリック率は高いので、定位置に表示させるようにしたら広告収益は半分以下になりました。
まあ、でもCLSにいつまでも悩みたくなかったので、これが本来の収益だと思うことにしました。検索流入増やせばいいんだろと割り切ることにします。
私のサイトでは、自動広告だとheightを記載できませんでした。なので、定位置に広告を表示させてheightを書くことで、広告読み込みタイミングでのズレをなくすことにしました。
imgにheightを書いた
imgタグにheightを書くことにしました。もちろんwidthも書いているよ。まだ全部終わっていませんが、CLSは0になったので、1記事ずつ修正する必要もなかったのかもとは少し思っていました。
アドセンスは遅延読み込みしています
CLSというよりはPage Speed Insightsでページ速度の問題で、CLS問題が出るより前に、遅延読み込みでページ速度問題は解決しています。エンジニアではないので、以下のリンクたちを参考にしましたよ。理屈はよくわかっていませんw
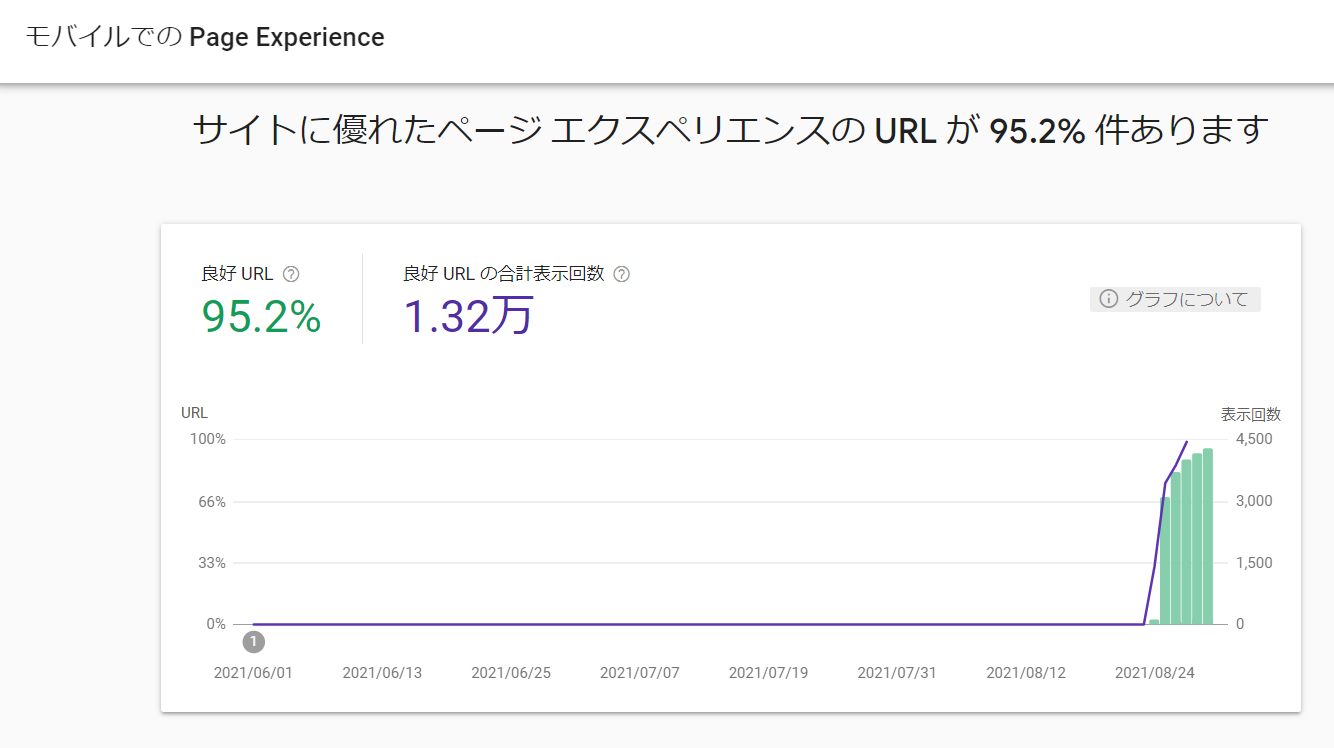
ページエクスペリエンスも改善されてうれしい

長年ページエクスペリエンスの良好URLが0という素晴らしい結果でしたが、ようやく改善されました。というか、アドセンスを普通に導入するとページエクスペリエンスは0になるというw
グーグルのサービスなのに、グーグルはグーグルにも厳しいというのはある意味素晴らしいですね。でも、自社サービスくらい大目に見て評価してほしいですw
感想
サーチコンソールのCLSエラーに長年悩まされていましたが、アンカー広告を上から下にすることでようやく解決しました。
アドセンスとCLSを共存させたいのであれば、アンカー広告は下にしましょう。それかアンカー広告を無効にしちゃいましょう。ああ、ようやくサーチコンソールを見るのが楽しくなってきました。
 とば ひさし
とば ひさし
